Navodila za hitro in enostavno ustvarjanje odseva iz zapletenega predmeta v programu Adobe Illustrator

Potrebno
- Adobe ilustrator
- nekaj minut
Navodila
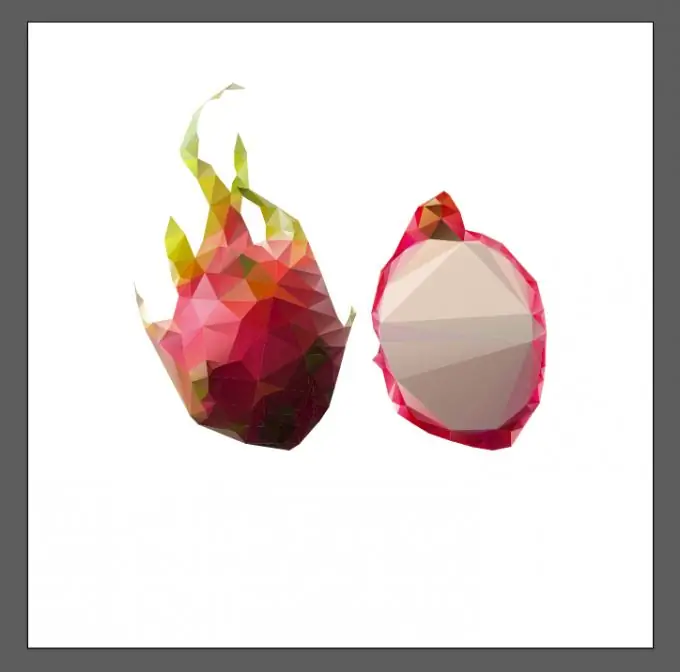
Korak 1
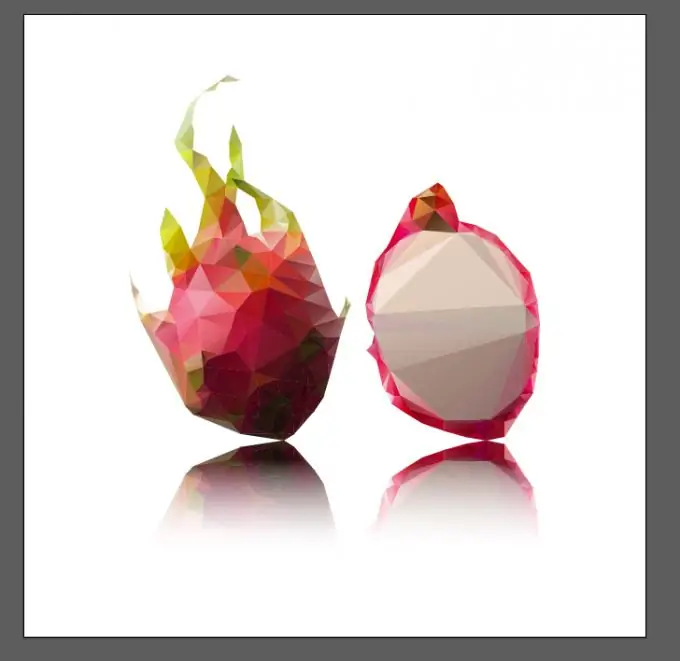
Torej imamo sliko, ki jo je treba obrniti. Vse elemente našega predmeta združite z bližnjico na tipkovnici CMD / CTRL + G.

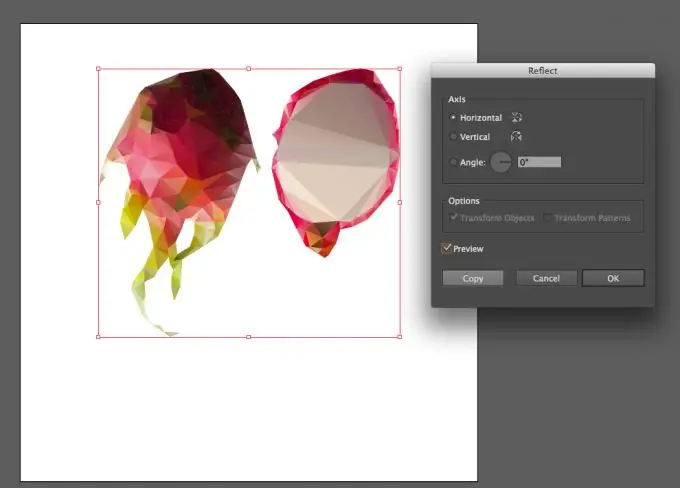
2. korak
Z bližnjico CMD / CTRL + T (Transform) preklopite predmet vodoravno s pritiskom na CORY (ni v redu). Dobimo podvojen odsevni objekt.

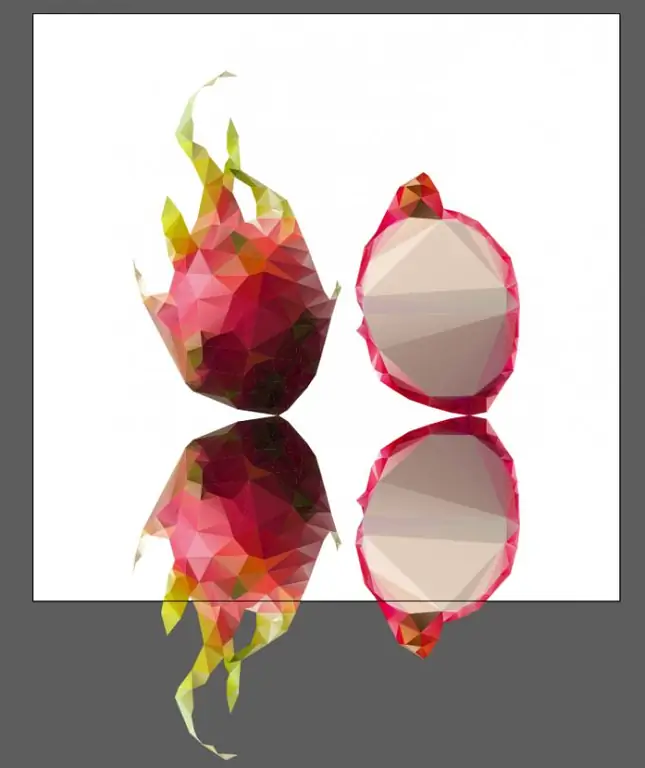
3. korak
Držite SHIFT, da odsev premaknete navzdol do kontaktne točke.

4. korak
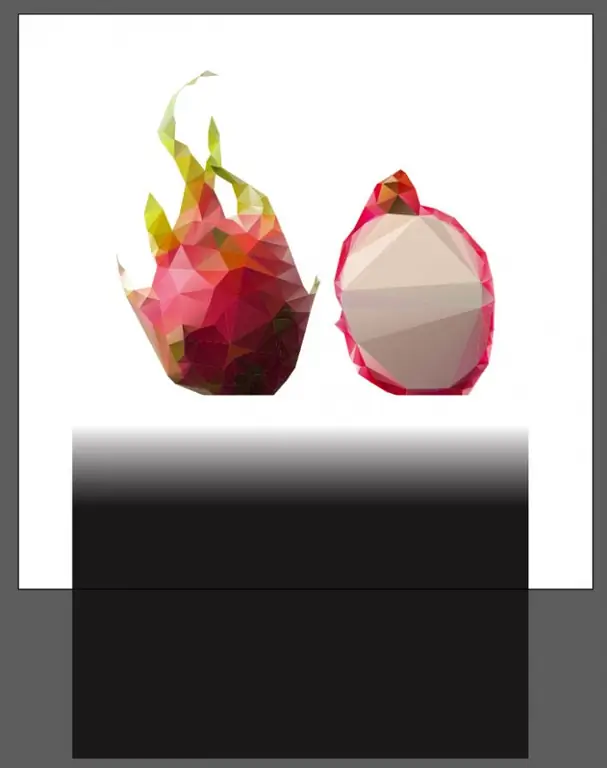
Na vrhu odseva (M) narišite kvadrat. Kvadrat napolnite z linearnim gradientom od bele do črne.

5. korak
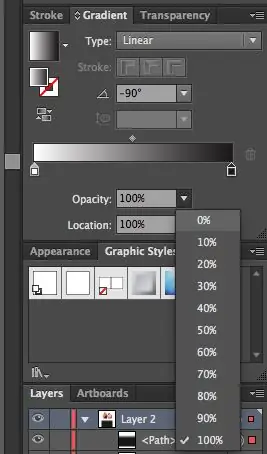
Pri črni barvi spremenite motnost s 100% na 0%.

6. korak
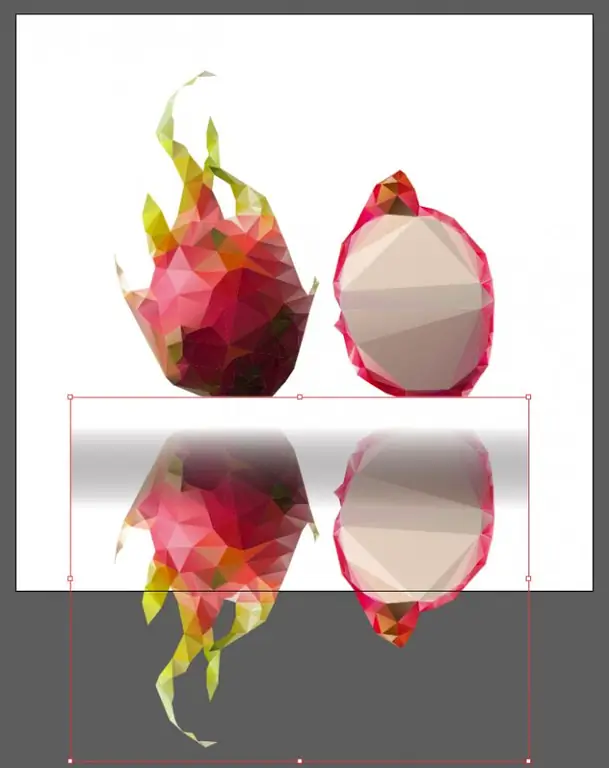
Izberite odsevni objekt in gradientni kvadrat.

7. korak
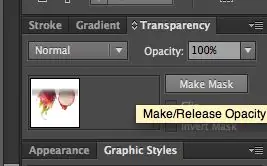
Na plošči Transparency kliknite Make mask.

8. korak
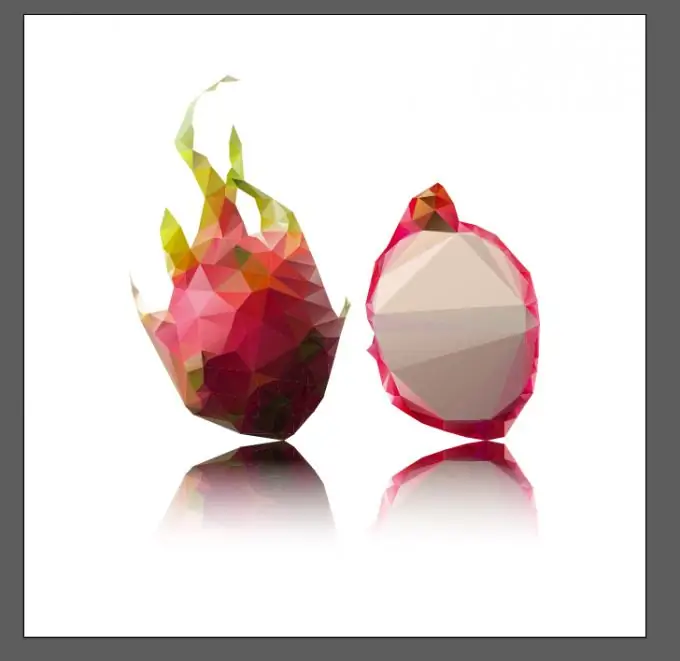
Odsev je pripravljen!

9. korak
Da odsev ne presega ilustracije, v to plast na vrhu vseh predmetov narišite brezbarven kvadrat glede na velikost delovnega območja. In pritisnite CMD / CTRL + 7. To pomeni, da ustvarimo Clipping masko.






